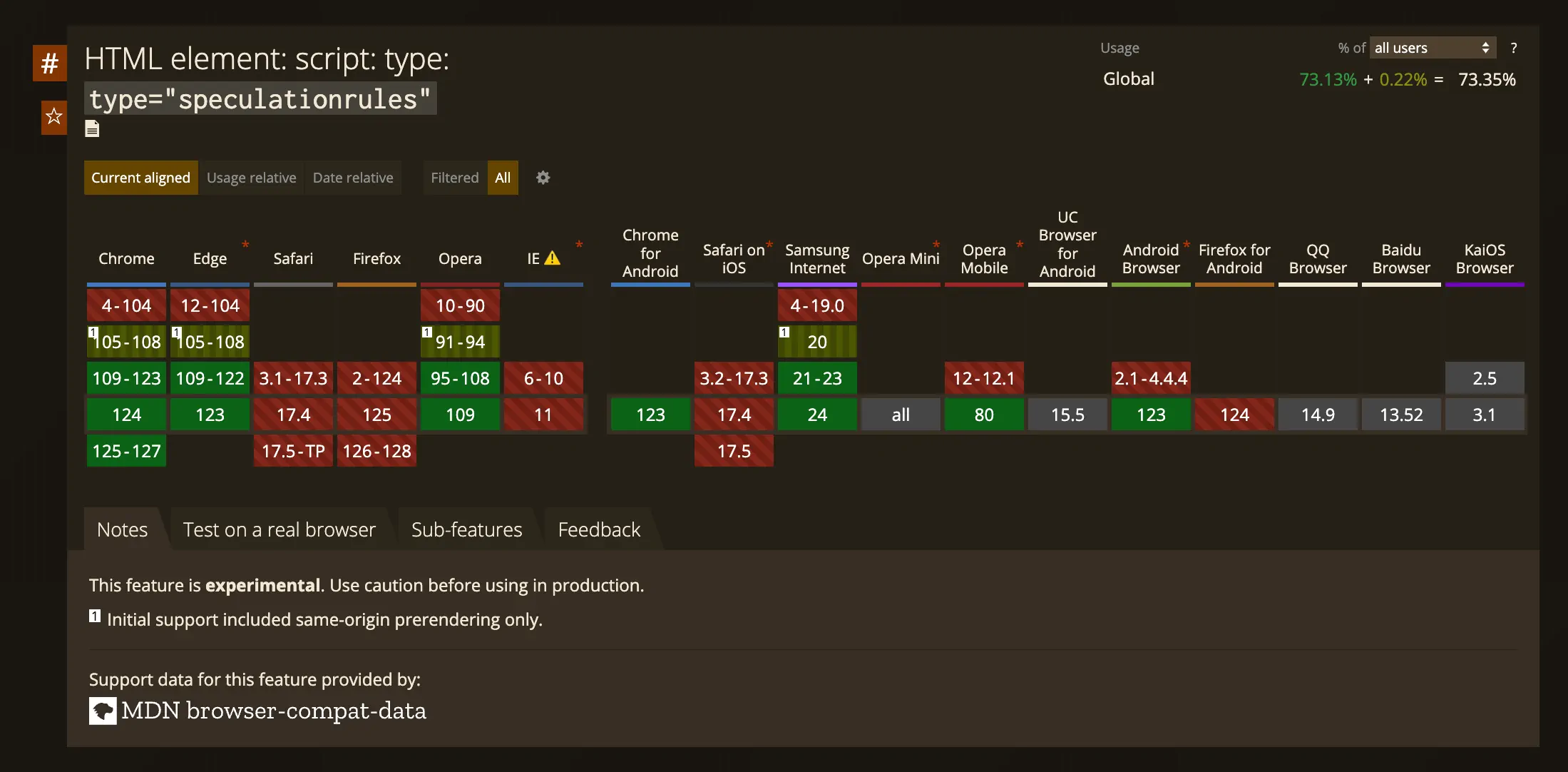
Heute habe ich einen Artikel von Willen Wigman von Hyvä gelesen, der eine neue Browser-Funktion namens "Speculation Rules" beschreibt. Diese Funktion lädt Seiten im Hintergrund vor. Einfach gesagt: Der Browser versucht vorherzusagen, welchen Link der Nutzer als Nächstes anklickt, und lädt die Seite schon vorab. Wenn der Nutzer dann tatsächlich auf den Link klickt, wird die Seite sofort angezeigt. Derzeit unterstützen etwa 75% der gängigen Browser diese Funktion.

Wie bereits erwähnt, versucht der Browser vorherzusagen, welche Seite der Nutzer als Nächstes besuchen könnte, und lädt sie vorab. Wenn der Browser richtig liegt, wird die Seite nahezu sofort geladen.
Um die Speculation Rules API zu nutzen, musst du ein kleines Skript am Ende deiner Seite einfügen:
1<script> 2if (HTMLScriptElement.supports && 3HTMLScriptElement.supports('speculationrules')) { 4 const specScript = document.createElement('script'); 5 specScript.type = 'speculationrules'; 6 specRules = { 7 "prerender": [{ 8 "where": { 9 "or": [10 {"href_matches": "/"},11 {"href_matches": "/*.html"},12 {"href_matches": "/blog*"},13 {"href_matches": "/*-feature-matrix/"},14 {"href_matches": "/(imprint|privacy)/"}15 ],16 },17 "eagerness": "moderate"18 }]19 };20 specScript.textContent = JSON.stringify(specRules);21 document.body.append(specScript);22}23</script>
Passe die Regeln an deine Bedürfnisse an. Für einen Magento 2 Shop ist es sinnvoll, alle Level-0-Kategorien hinzuzufügen. Wenn du keine Kategorie-Slugs für Produkte verwendest, solltest du andere Regeln definieren. Theoretisch könntest du '*' als Wildcard verwenden und einige Ausnahmen für Checkout- und Warenkorbseiten hinzufügen.
Der Wert "eagerness" bestimmt, wie das Vorladen funktioniert. Bei "immediate" werden die ersten 10 URLs vorab geladen. Das kann für kleine Websites mit wenigen URLs geeignet sein. Bei "moderate" lädt der Browser URLs dynamisch, wenn der Nutzer sie für mindestens 200ms mit der Maus berührt. Das ist besonders effektiv für Online-Shops.
Da jeder Nutzer mit aktivierter Vorladefunktion mehrere Anfragen pro Seite generiert, steigt die Last auf dem Webserver. Das ist in der Regel mit Lösungen wie Varnish gut zu bewältigen. Obwohl Seiten geladen werden, die der Nutzer vielleicht nie besucht, werden sie im FPC zwischengespeichert, was die Ladezeiten für den nächsten Nutzer verbessert. Sei vorsichtig mit dieser Funktion auf hochfrequentierten Websites. Kenne dein Setup und behalte dein Monitoring in den ersten Tagen im Auge.
Obwohl das Vorladen eine deutliche Performance-Verbesserung bietet, gibt es derzeit einige Einschränkungen.
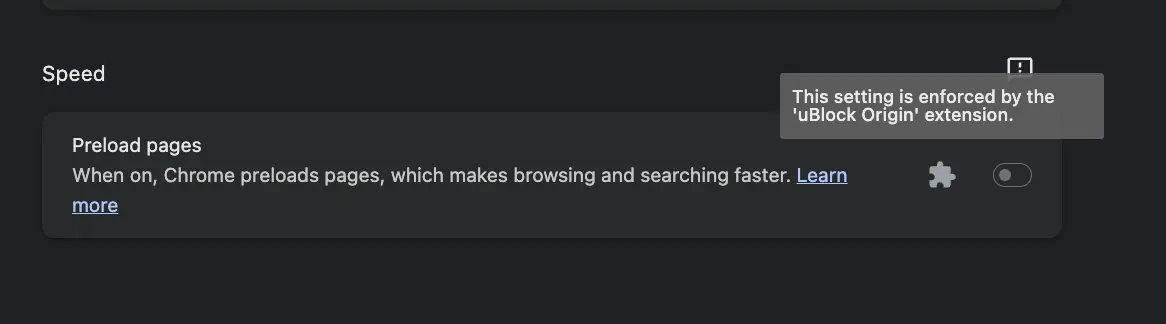
Wie bereits erwähnt, wird die Funktion noch nicht von allen modernen Browsern unterstützt – 73% klingt vielversprechend, ist aber noch zu wenig für einen spürbaren Effekt. Ein weiteres Problem ist, dass gängige Adblocker wie uBlock Origin die Funktion zwangsweise deaktivieren.

Ohne Wertung: Diese Funktion erhöht die Anzahl der Anfragen, die zunächst nicht nötig sind und Ressourcen verbrauchen. Wie bei allen Ressourcen ist Verschwendung nicht ideal, also setze sie verantwortungsvoll ein.
Die tatsächliche Nutzung der Funktion in der Produktion hat weitere Einblicke gebracht. Wir haben ein einsatzbereites Snippet entwickelt:
1<script> 2if (HTMLScriptElement.supports && 3 HTMLScriptElement.supports('speculationrules')) { 4 const specScript = document.createElement('script'); 5 specScript.type = 'speculationrules'; 6 // Deklariere specRules korrekt im Block-Scope 7 const specRules = { 8 "prerender": [{ 9 "source": "document",10 "where": {11 "and": [12 {13 "href_matches": "/*"14 },15 {"not": {"href_matches": "/*(customer|login|logout|auth|cart|checkout|search|download|redirect|rewrite|store|productalert)/*"}},16 {"not": {"href_matches": "*.pdf"}},17 {"not": {"selector_matches": ".do-not-prerender"}},18 {"not": {"selector_matches": "[rel=nofollow]"}},19 {"not": {"selector_matches": "[target=_blank]"}},20 {"not": {"selector_matches": "[target=_parent]"}},21 {"not": {"selector_matches": "[target=_top]"}}22 ]23 },24 "eagerness": "moderate"25 }]26 };27 specScript.textContent = JSON.stringify(specRules);28 document.body.append(specScript);29}30</script>
Dieses Snippet stellt sicher, dass häufige Fehler bei der Nutzung von Speculation Rules vermieden werden. Wie du dir vorstellen kannst, möchtest du nicht, dass Authentifizierungsseiten versehentlich vorab geladen werden. Das Gleiche gilt für Sprachumschalter oder Weiterleitungen. Auch wenn die meisten dieser Funktionen keine GET-Parameter verwenden, ist es sicherer, sie auf die Ignore-Liste zu setzen.
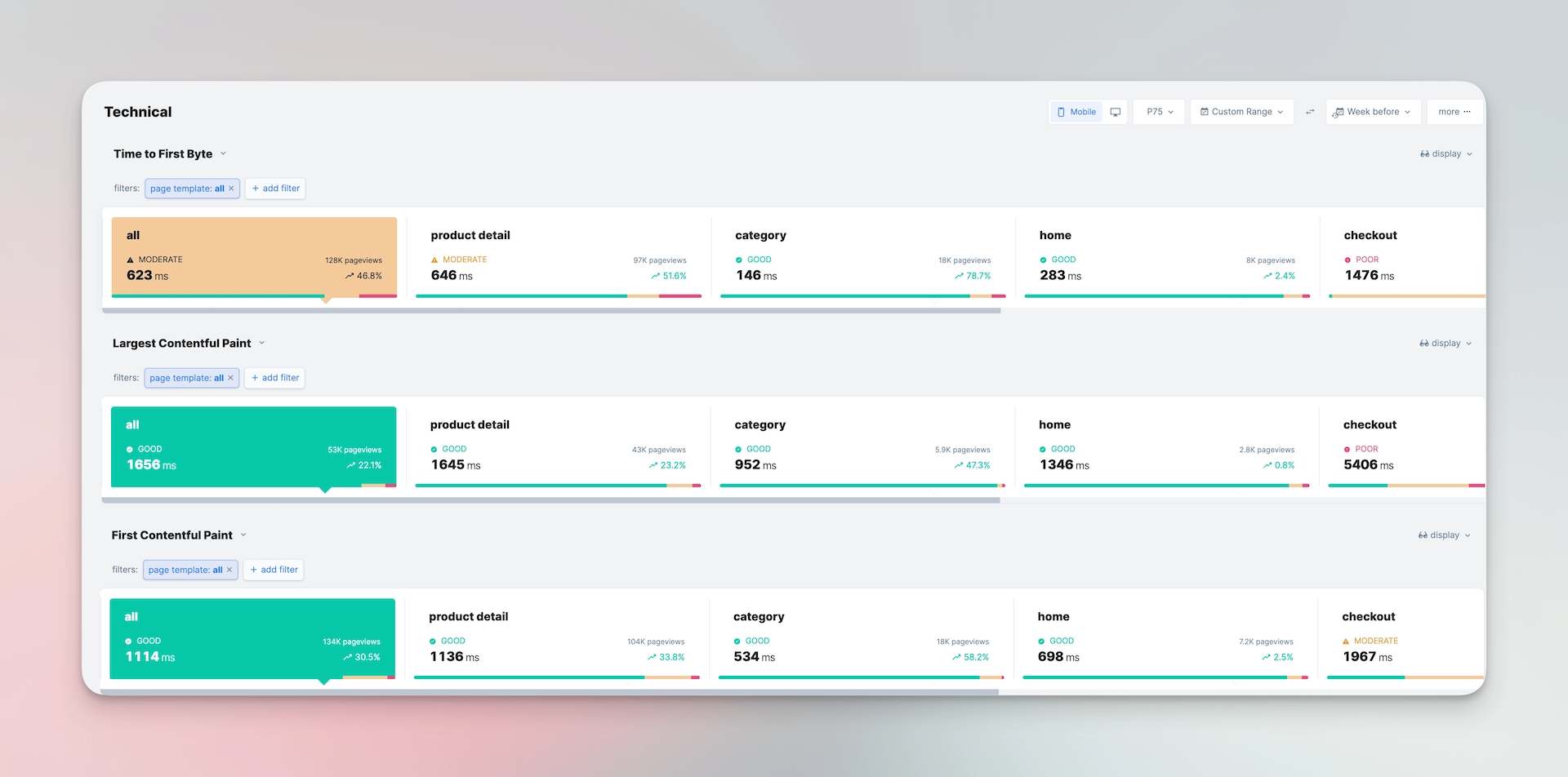
Wir nutzen Speculation Rules seit einigen Tagen auf einer Produktionsseite und überwachen die Nutzererfahrung mit RUMVision. Die Ergebnisse nach nur wenigen Tagen sind beeindruckend. Wie du im Bild unten sehen kannst, hat sich jede Metrik deutlich verbessert.

Wenn du mehr über Speculative Features, insbesondere die Speculation Rules API, erfahren möchtest, habe ich ein paar Ressourcen für dich zusammengestellt.
Sprich mit David darüber, wie Speculative Loading die Performance und das Nutzererlebnis deiner Website steigern kann.
