
Googles Core Web Vitals sind aktuell ein heißes Thema im E-Commerce. Sie versprechen bessere Rankings, schnellere Websites und glücklichere Nutzer. Doch hier ist der Haken: Diese Metriken zu optimieren, ohne deine Zielgruppe zu kennen, ist wie im Dunkeln zu schießen. Lass uns aufschlüsseln, was Core Web Vitals wirklich bedeuten, wie du mit echten Daten optimierst und warum es sich lohnt.

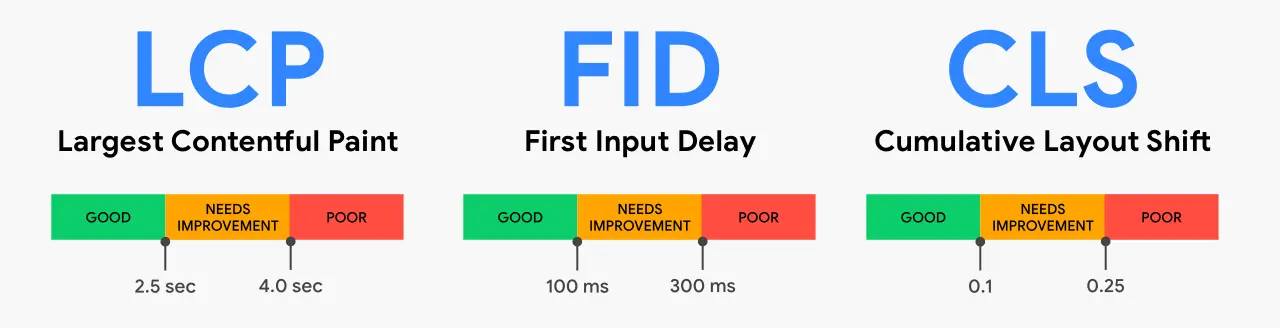
Core Web Vitals sind eine Reihe von Nutzererfahrungsmetriken (UX), die von Google definiert wurden. Sie konzentrieren sich auf drei Schlüsselaspekte:
Google hat es klargestellt: Diese Metriken sind ein Ranking-Faktor. Niemand weiß genau, wie stark sie sich auf das Ranking auswirken, aber sie haben definitiv einen positiven Einfluss auf die Sichtbarkeit in den Suchergebnissen (SERPs).
Hier wird es knifflig. Google testet die Core Web Vitals in einer kontrollierten Laborumgebung mit festen Parametern, die die unterschiedlichen realen Nutzererfahrungen nicht widerspiegeln. Das ist, als ob du die Emissionen deines Autos für einen Labortest optimierst und ignorierst, was auf der Straße passiert – ein Problem, das Volkswagen berüchtigt begegnete.
Die Lösung: Um deine Seite wirklich zu optimieren, brauchst du sowohl Labordaten als auch Felddaten. Labordaten geben dir einen Startpunkt, aber Felddaten – gesammelt von echten Nutzern auf realen Geräten – zeigen dir, wie deine Seite in der Praxis funktioniert.
Real User Monitoring (RUM)-Tools sammeln Core Web Vitals-Daten von tatsächlichen Seitenbesuchern und berücksichtigen dabei deren Geräte, Browser und Netzwerkbedingungen.
Beispiele:
RUM-Tools wie RumVision liefern umsetzbare Erkenntnisse, indem sie Felddaten sammeln, nach Seitentypen (z. B. Startseite vs. Produktseite) aufschlüsseln und Problemstellen hervorheben.
So kannst du RUM nutzen, um deine Core Web Vitals zu verbessern:
Du hast zwei Optionen:
Füge deiner Website ein kleines Code-Snippet hinzu, um Daten zu sammeln. Dieser Prozess ähnelt der Integration von Google Analytics.
Die meisten RUM-Tools bieten automatisierte Benachrichtigungen und wöchentliche Zusammenfassungen. Diese Berichte zeigen Veränderungen deiner Core Web Vitals und kennzeichnen Rückschritte.
Sobald du spezifische Probleme identifiziert hast (z. B. langsames LCP auf Produktseiten), konzentriere dich auf deren Behebung. Optimierungen könnten Lazy Loading, das Beheben von Caching-Problemen oder die Reduzierung der Bildgrößen umfassen.
Die Optimierung der Core Web Vitals geht nicht nur darum, Google zufriedenzustellen – es geht darum, ein besseres Nutzererlebnis zu schaffen, das sich direkt auf dein Geschäftsergebnis auswirkt.
Die Geräte, Browser und Netzwerkbedingungen deiner Kunden variieren je nach Demografie, Geografie und Kaufkraft. RUM-Tools helfen dir, diese Unterschiede zu verstehen und deine Optimierungen entsprechend anzupassen.
Nicht alle Seiten performen gleich. Deine Startseite mag blitzschnell sein, aber deine Produktdetailseiten oder Kampagnen-URLs könnten die Gesamtleistung beeinträchtigen. RUM hilft dir, diese Abweichungen zu erkennen.
Schnellere, stabilere Websites führen zu glücklicheren Nutzern, höherem Engagement und besseren Conversion-Raten. Ein reibungsloses Erlebnis hält Kunden länger auf deiner Seite, senkt die Absprungrate und verbessert die Verkaufszahlen.
Kürzlich haben wir mit einem Händler gearbeitet, dessen stark frequentierte Seite unter langsamen Ladezeiten bei Kampagnen-URLs litt. Ihre Marketingbemühungen brachten viel Traffic, aber Parameter in ihren URLs (z. B. „?utm_source=google“) umgingen die Caching-Systeme und führten zu Verzögerungen.
Mithilfe von RUM-Daten haben wir das Problem identifiziert, eine Caching-Lösung implementiert und die Ladezeiten für Kampagnentraffic sofort verbessert. Diese Optimierung steigerte nicht nur das Nutzererlebnis, sondern auch den ROI ihrer Anzeigen.
Hier sind einige praktische Tipps zur Verbesserung deiner Core Web Vitals:
Core Web Vitals sind nicht nur eine technische Checkliste – sie sind ein mächtiges Werkzeug, um die Performance deiner Website mit den Erwartungen deiner Kunden in Einklang zu bringen. Wenn du in die richtigen Monitoring-Tools investierst und auf datengestützte Erkenntnisse reagierst, verbesserst du nicht nur dein Google-Ranking; du schaffst ein schnelleres, angenehmeres Einkaufserlebnis, das Kunden immer wieder zurückbringt.
Diskutiere mit David, wie du die Performance deiner Website verbessern und an die Erwartungen deiner Kunden anpassen kannst.
